
Adding a team account to your SaaS product

We’ve been working on Pastel for a little over a year, and until recently, we only had an individual account. We’ve been focused on building a great core experience for our customers, and so far we think we’ve done that. But we always knew we’d need a team account, and when we started building it, we wanted the experience to be on par with the rest of the product.
If you’re like us and started building your SaaS product with only an individual account, you know how exciting adding on a team account can be. It’s something your customers have been asking for and there’s so many cool new features that you can start building for teams. And of course, there’s the increased revenue opportunities.
Along with all of the excitement though, there came a lot of challenges we needed to solve. Some were very interesting, like how to handle sharing data between team members, the best ways to facilitate collaborations, and even simple things, like tagging people in comments and emoji support. Those are fun to work on and people notice when you roll them out.
Then there are the other, to put it nicely, less interesting problems. The ones that are kind of like special effects in movies - you only notice them if they’re really bad. I’m talking about changing your database structure and customer models to account for teams, how to handle joining and leaving a team, and many more tedious items we had to go through.
Your customers aren’t going to get excited about these features. But they’ll definitely notice if they don’t work or if something breaks along the way.
The cool features you get to build are more often than not product specific. But the boring stuff, those are usually pretty universal across SaaS products. If you already have experience building SaaS for teams, this article will probably feel like old news.
But if you’re in the same boat we were until recently, you probably haven’t spent too much time thinking about the nitty gritty of building a team plan. So, here are some of the things we had to consider when transitioning Pastel from single player to multiplayer.
Technical Changes
Updating our data model
Unless you’re that rare type of person, this stuff is not very exciting, and your customers are never even going to see this. But, it’s extremely important. Up until now, we had customers correspond one-to-one with users. With a team plan, that is no longer the case. If a user is part of a team but is not the admin account paying for the product, then they are not a customer. We also had to add a whole new Team data model and make it so that a user can be part of a team. One this was set up, we were able to get started on the interactions people would have with the team plan.
Logic for joining and leaving a team
Before building out anything else, we had to decide on some logic. There were simple things, like a person creating a team account off the bat and inviting people that are new to Pastel. But there were also lots of edge cases we had to think about. Things like:
- What happens when a person converts from an individual account to a team account?
- How do we handle people that have an individual account joining a team where they’re not the admin?
- Turning down an invite to join a team
- What happens to any data in their account, does it become visible to the whole team or just that user?
- What happens if a user leaves or is removed from a team? Do they get converted to an individual account? Who gets to keep any data they created - the team or the individual user?
After we settled on all these items, we were ready to start implementing them.
Updating our API
Before we could start building the UI, we needed to update our API. Every team action above needed a new API method. As fun as that sounds, it was fairly time consuming and we needed to test it thoroughly to make sure users wouldn’t be randomly kicked of a team.
Design changes
Once we had the infrastructure for teams up and running, we needed to build a way for users to interact with all of it.
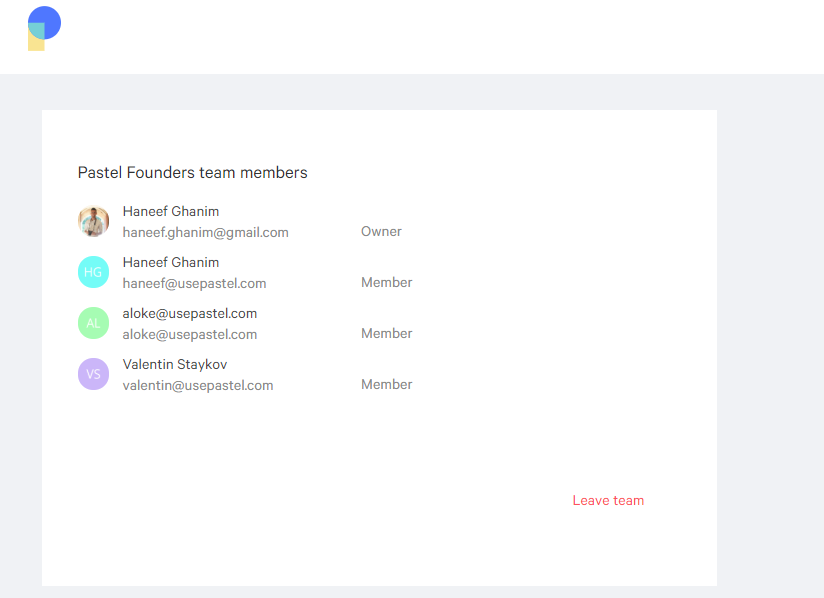
Team and Billing page
The first thing we needed was a team page in our account settings. This is the place where you can see everyone on your team as well as leave a team. The admin account needed a slightly different page from and all other accounts since they also needs to be able to invite new members and remove existing ones.

Another piece we had to consider was that only the admin account needed billing. Since in our data model not every user is a customer, we had to make billing accessible for all users other than the admin.
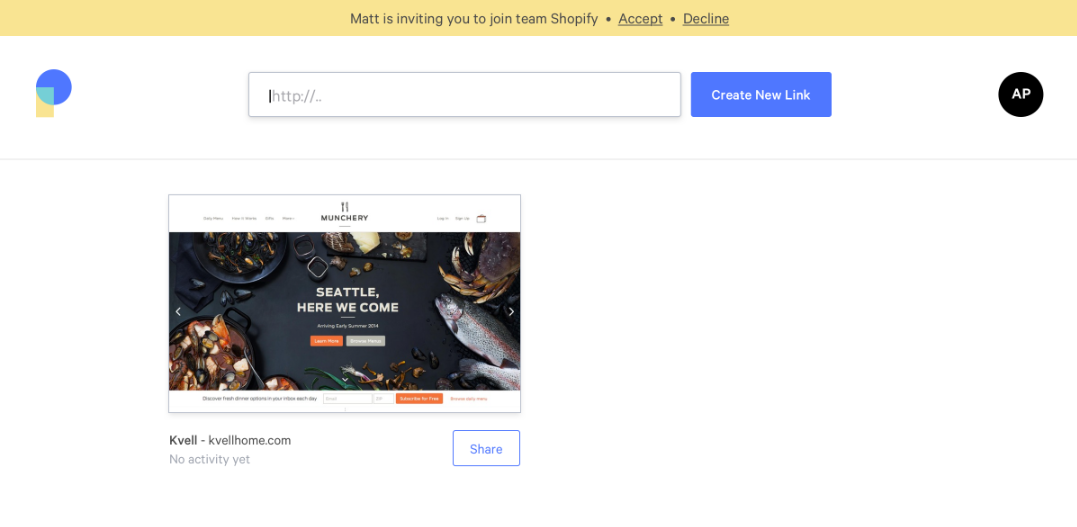
Invites
The next thing we needed was the UI for invites. This included everything from designing the emails for invites to turning down an invite. There were some straightforward things, like a new signup screen for team invites. But there were also some more interesting things to think about, like what to do when a user that already has an individual account is invited to a team. In addition to an email invite, we settled on a banner notification within the dashboard, giving the user the ability to accept or decline the invite.

Sharing data
The last thing we had to decide for this first version of our teams account was how data would be shared between team accounts. We settled on a model similar to a shared folder on Google Drive - everyone can see everything created by themselves and all their team members. We also added search and filter options to make this easier to navigate.

That’s what we had to consider when building out the infrastructure for the first version of our team plan. I hope anyone considering going down the same path will find this useful.
And for people that have built team plans in the past, did we miss anything?
If you’d like to see more post like this, and about startups in general, subscribe to the list below to be notified when we post new content.
And if you want to learn more about Pastel for Teams, you can check it out at usepastel.com/teams or shoot us an email at hello@usepastel.com







