Pastel helps teams stay in sync when building websites
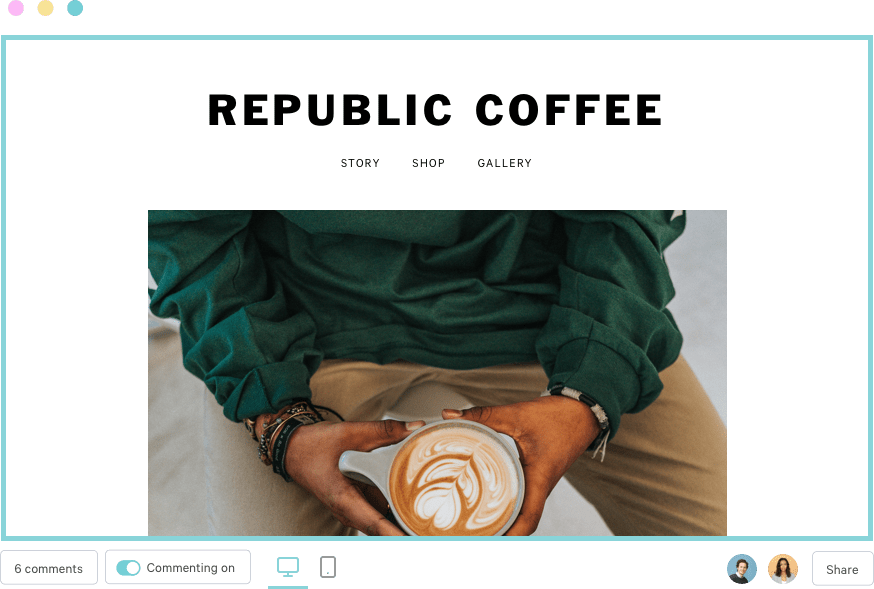
Turn any URL into an interactive canvas, then collect feedback from teammates and clients with no installation
No credit card required




Feedback shouldn't feel like ping pong
Great websites are built with iterative feedback. Avoid the slow back and forth by communicating in a space built for contextual discussion.
Designed for teams

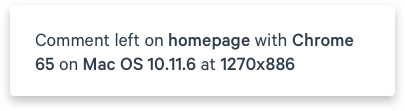
Capture context along with the feedback. No more questions about what browser or what resolution. Let’s be honest, that’s annoying.

Real-time collaboration on the web. Share your canvas and have your team members pop up when it's time to sync up on feedback.

See what your team is building. When you create a canvas, your team is automatically invited to collaborate.

Toggle between desktop and mobile. Easily view what your site looks like on different screen sizes.
Plug into your existing workflows





Our workflow is more cohesive, streamlined and user-friendly with Pastel, and setting it up requires almost no effort.
Jon Leckie
Big Tuna Web

Pastel is the best tool I've found to bring Designers, Product Managers, and Engineers together in real time in a live environment.
Antoine Grant
Baker's Cousin