
Meet Eric from North Designs
An experienced web designer working with startups and business owners to help them manage all aspects of their web presence. He manages a fully remote team at North Designs.

Not only do we all save time, Pastel improves our client’s experience by simplifying the feedback process. Clients are simply happier with the final result, sooner.
Hi Eric, thanks for taking the time to chat. Can you tell me a bit about North Designs and what you guys do?
I started North Designs in 2016 as a freelance web designer, but quickly realized I couldn’t wear all the hats and would have to offload some work to other freelancers and contractors. We’re now a fully-remote team of web developers & digital marketers.
Much of our work comes from our partnerships with other digital agencies across North America, in the form of white-label development, but we also regularly serve startups and small businesses, mostly within Central Canada.
Lately we’re focusing on Webflow development but also work with Wordpress and other platforms.
While I handle most client communication, we have team members and customers in over a dozen countries, so effective project management and communication becomes very important to our workflow.

That’s really cool. Handling client communications all over the world must get challenging. What made you decide to add Pastel to your workflow?
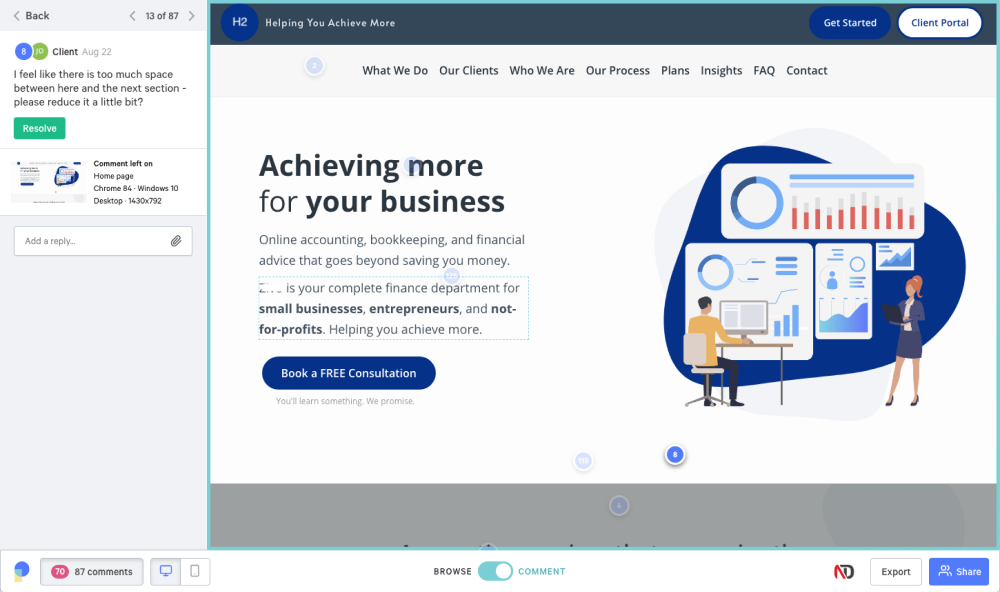
As a distributed team working cohesively, I decided to try Pastel after coming across one of your social-media ads. The animation on your homepage related to me so well; messages from clients coming in on five different platforms, in a dozen different formats.
Sorting through feedback is time consuming, and while necessary, it’s rarely “fun”. I’m always on the lookout for ways to improve our processes and build better systems within the business.
That makes sense! And how does Pastel fit into your process?
Right now, we use Pastel to communicate bugs, revisions, and content changes both internally and between our clients and team members.
Internally, we’ll use it for things like our copywriter leaving edits that I approve, and then pass on to the developer to update, as well as for internal projects.
But we primarily use Pastel with clients. We’ll sometimes get on a phone call and go over ideas and changes with them. During the call, we can both leave notes directly in Pastel which we’ll both see in real time. More often though, the client will leave feedback on their own time, since we generally work asynchronously, on our own schedule and in our own time zone.
What was your workflow like before you started using Pastel?
Everyone I worked with had a different way of handling feedback, bug reporting, and website changes. From the big agency’s QA process to individual clients, none of it felt right until Pastel.
We’d originally settled on Google Sheets but also started using Trello, allocating one card per task. That worked well enough, but we had to take and upload screenshots, write notes, copy and paste text, and it just took a lot of time.
Plus not all clients were familiar or comfortable with those tools. There was always a learning curve with our previous process, and that’s something which just hasn’t been an issue with Pastel.
And how has your workflow changed with Pastel?
The biggest difference has been that Pastel truly allows for asynchronous communication. We don’t need to get on a video call at a scheduled time. We don’t need to sit down with the client for 5 hours and document everything all at once. Managing a distributed team and working across multiple time zones, that has become really important to me.
We also no longer need to deal with spreadsheets or endless barrages of emails - except for Pastel notification emails, which I love! Just with the first handful of projects using Pastel, the time I saved is already easily worth 10X more than what I’ll pay you this year. It’s almost like I just hired an assistant to handle the entire feedback process for me.

I’m really glad to hear that! What has been your favourite part of using Pastel so far?
I love that it just works! There’s no sign-in required and it walks clients through even the most basic features. And with the new text-editing feature, the client can literally see how it will look even before we update the live site.
But the best part is by far being able to visually see the project as you write notes and comments. It sounds simple, but a lot of clarity can be lost when you’re switching between a design and a spreadsheet, trying to describe what you’re talking about with text and screenshots.
I also love that Pastel pulls in the most recent version of the site. There’s nothing worse than getting feedback from your team or clients on an outdated version of your design!
And what do your clients think of Pastel?
It’s been great! There’s no longer a technical barrier of fitting our process into our client’s workflow - whether it be another digital agency, or a landscaper. Just this week I introduced Pastel to another one of my clients and it was picked up easily. Onboarding a new client to this way of sharing feedback is so easy - I simply send them the Pastel link and the helpful intro video gets them going immediately.
After using Pastel on one project, this is a real quote I got from my client:
"It's amazing.... just so much easier than having to make notes and remember what to tell you. You should keep using this for sure!"
Not only do we all save time, Pastel improves our client’s experience by simplifying the feedback process. Clients are simply happier with the final result, sooner.
Our client’s experience is one of the most important factors in how we work and our communication process is now seamless. I wish Pastel had existed sooner!
That’s great! Thanks for taking the time to chat and share your experience Eric, I really appreciate it!
You can learn more about Eric and North Designs at northdesigns.ca